JAVA(iアプリ)
高レベルAPIの使い方
高レベルAPIとは
iアプリでは高レベルAPIと低レベルAPIと呼ばれるものがあります。
高レベルAPIはラベルやテキストボックスといったコンポーネントが使えます。
低レベルAPIよりはるかに簡単にアプリを作成できます。
ただし、画像や線といったグラフィカルなものは作成できません。
また同一画面には高レベルAPIと低レベルAPIを配置できません。
ゲームには不向きですが実務的なアプリには向いています。
サンプルのアプリでは高レベルAPIを使用して時刻表を作っています。
各コンポーネントの使い方
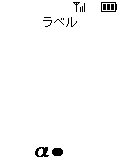
ラベルの使い方

|
文字を表示するだけのコンポーネントです。
タイトル等の入力の必要がない場合に使います。
private Label l1; // Labelインスタンスの宣言
// 新しいLabelインスタンスを作成する
l1 = new Label("ラベル");
// l1をPanelに組み込む
add(l1);
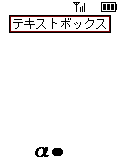
テキストボックスの使い方

|
文字の入力・出力ができるコンポーネントです。
関数の引数は”表示される文字”、”横の半角文字長”、”縦の文字長”、”入力時の文字変換モード”です
private TextBox t1; // TextBoxインスタンスの宣言
// 新しいTextBoxインスタンスを作成する
t1 = new TextBox("テキストボックス", 16, 1, TextBox.DISPLAY_ANY);
// t1をPanelに組み込む
add(t1);
ダイアログボックスの使い方

|
関数の引数は”ダイアログタイプ”、”タイトル”です
private Dialog d1; // Dialogインスタンスの宣言
// 新しいDialogインスタンスを作成する
d1 = new Dialog(Dialog.DIALOG_INFO,"タイトル");
// Dialogにテキストを設定する
d1.setText("ダイアログ");
// Dialogを表示する
d1.show();
| ダイアログタイプ | 解説 |
|---|---|
| DIALOG_INFO | 情報ダイアログ。「OK」ボタン1つを持つ |
| DIALOG_WARNING | 警告ダイアログ。「OK」ボタン1つを持つ。 表示されるアイコンが異なる(機種依存) |
| DIALOG_ERROR | エラーダイアログ。「OK」ボタン1つを持つ。表示されるアイコンが異なる(機種依存) |
| DIALOG_YESNO | イエス/ノーダイアログ。「YES」「NO」ボタン2つを持つ |
| DIALOG_YESNOCANCEL | イエス/ノーキャンセルダイアログ。「YES」「NO」「CANCEL」ボタン3つを持つ |
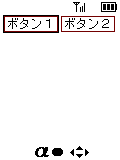
ボタンの使い方

|
ユーザーからの確認に使われます。
関数の引数は”表示文字列”です。
setSize(x,y)でボタンのサイズを決定します。
private Button b1,b2; // Buttonインスタンスの宣言
// Buttonインスタンスを作成する
b1 = new Button("ボタン1");
b1.setSize(56,18);
// Buttonを表示する
add(b1);
// Buttonインスタンスを作成する
b2 = new Button("ボタン2");
b2.setSize(56,18);
// Buttonを表示する
add(b2);
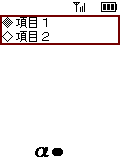
リストボックスの使い方

|
複数の項目からの選択に使われます。
関数の引数は”リストボックスタイプ”です。
append(文字列)で項目内容を設定します。
private ListBox lb1; // ListBoxインスタンスの宣言
// ListBoxの作成
lb1 = new ListBox(ListBox.RADIO_BUTTON);
// ListBoxの項目の設定
lb1.append("項目1");
lb1.append("項目2");
// セレクトされている項目の設定
lb1.select(0);
// ListBoxを表示する
add(lb1);
| リストボックスタイプ | 解説 |
|---|---|
| CHECK_BOX | チェックボックス |
| RADIO_BUTTON | ラジオボタン |
| CHOICE | 選択式のメニュー |
| MULTIPLE_SELECT | 複数選択可能な一覧リスト |
| NUMBERED_LIST | 数字キーで選択可能な一覧リスト |
| SINGLE_SELECT | 1つしか選択できない一覧リスト |
ティッカーの使い方

|
テキストを右から左へとスクロールしながら表示するコンポーネントです。
画面が狭い携帯端末では結構使えます。
private Ticker tk1; // Tickerインスタンスの宣言
// Tickerの作成
tk1 = new Ticker("ティッカーはテキストのスクロール表示");
// Tickerを表示する
add(tk1);
