はじめてのhtml入門
基本的なタグ
webページはタグに始まりタグで終わる。
☆webページは、タグを知っていれば、世界が見えてくる!タグこそすべて、全てはタグ。そんな重要な「タグ」についてお話しましょう。☆
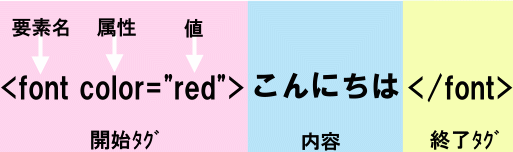
あらゆるタグの基本構成は、次のような形をとる。

始めの<font color="red">は「開始タグ」と呼ばれています。このタグによって要素の開始を宣言します。
この場合は、「font」を開始しなさいという意味になります。
開始があれば、終了も必要です。
"こんにちは"という文字をはさんで、最後の</font>は要素の終了を意味する「終了タグ」になります。
これによって始まりと終わりを決め、その中の"こんにちは"だけを変化させています。
次に要素名の「font」の横の「color」が属性です。
属性は、要素名の「font」に対して情報を助ける役割があります。だから属性がないタグもあるのです。
この例の場合は、要素の「font」に対して、属性という「color」の情報が手助けしています。
そして、「color」は、「色」という意味の英単語なので、この属性の「color」に値の「red」を入れることによって「文字の色を赤にしてください」という意味の命令ができあがるというわけです。
 HTMLを書くときは半角英数で入力します。半角だったら、大文字でも小文字でもOKです。
HTMLを書くときは半角英数で入力します。半角だったら、大文字でも小文字でもOKです。
世界で一番小さなwebページ
 |
htmlの基本構成は、全体をhtmlではさみます。 |
 |
headの部分には、作者や日付、htmlに関する説明が入りますが、それ以外に、ブラウザに表示されるそのページのスタイルを記述します。 |
 |
titleは、ページにタイトルを付けるためのタグです。headの中に入れます。 |
 |
実際にブラウザに表示されるのは、body中に記述された内容のみになります。 |
webページの元となるものが、この4個です。
この4個のタグを使うだけでブラウザに文字を表示することができます。
 ↑エディタの画面 |
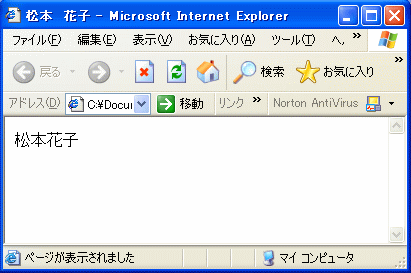
 ↑ブラウザの画面 |
自分の名前をブラウザに表示しましょう。

それでは自分のプロフィール作成をやりながら、HTMLを学んでいきます。
はじめにブラウザ上に自分の名前を表示できるようにHTMLを書き込みましょう。
<html>
<head>
<title>松本 花子</title>
</head>
<body>
松本花子
</body>
</html>
エディタに書き込めましたか?
それでは保存します。
(ファイル)→(名前をつけて保存)
このときに、ファイル名は半角英数で記入します。
(例)hanako.html
なぜ、"hanako"のあとに".html"がくるかというと、ブラウザで表示するためです。
保存をし終えたら早速ブラウザに表示してみましょう。
メモ張を小さくして、今保存した物を開いてみてください。
自分の名前がブラウザ上に載りましたか?
