はじめてのhtml入門
改行の方法
改行をしてみましょう!
 改行とは何のことをいっているのか?
改行とは何のことをいっているのか?
改行というのは文章などの区切りで、行を改めること。改行のタグを入れないとずっと画面の端から端まで
文字が続いてしまい、画面の一番右までいって下の段に文字が移ることになってしまいます。
文章を見やすくするには途中で改行をしないといけないことが分かりますね。
 |
brは、改行のためのタグです。このタグを利用しないと、どんなにエディタ上で改行して入力しても、
ブラウザ画面では改行されません。注意して! pは改行して次の1行分空ける場合に使用します。 |
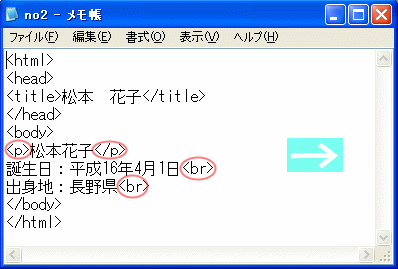
 ↑エディタの画面 |
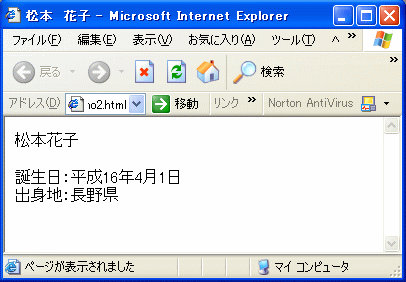
 ↑ブラウザの画面 |
pとbrの違いは分かりますか?
メモ帳とブラウザの画面を見比べると、その差が分かります。それが、改行と段落の差です。用途によって使い分けましょう。
実際に改行をしてみましょう!

先ほど作ったソースに好きな言葉を書いて改行をしてみましょう。
<html>
<head>
<title>松本 花子</title>
</head>
<body>
<p>松本花子</p>
誕生日:平成16年4月1日</br>
出身地:長野県</br>
</body>
</html>
改行がマスターできましたか?改行ができればどんな文章でも見やすくすることができますね。
