はじめてのhtml入門
文字の書体の変え方
フォントフェイス
 |
☆■の中には書体を指定するためのfont名を入力する☆ 〜の部分の文字が変化します。 |
 font faceの"フェイス"って??
font faceの"フェイス"って??
フォントにはいろいろな書体があることはご存知ですか?
たとえば"こんな文字の形"とか"こんな文字の形"などいろいろ変えることができるのがfont faceです。
アルファベットの方が日本語よりも書体の種類が多くなっています。アルファベットだったら"Konnakanzi"にもできるしKonnakanzi
にもできたりします。本当にたくさんのフォントの書体があるので、皆さんのセンスで使って個性をだしてみてもいいかもしれませんね。
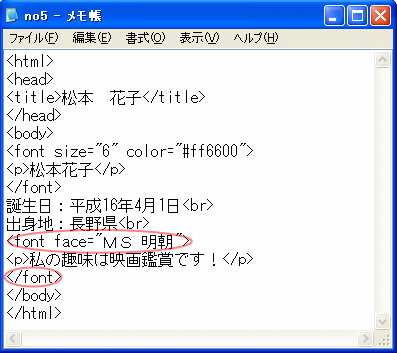
 ↑エディタの画面 |
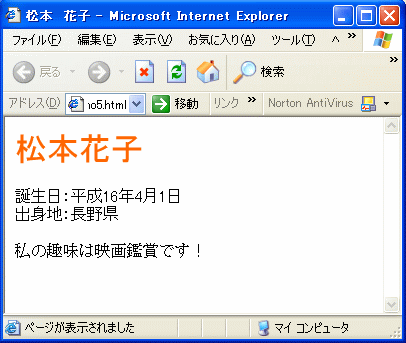
 ↑ブラウザの画面 |
実際に文字を変化させてみましょう!

先ほど作ったソースに付け足してみてください。
<html>
<head>
<title>松本 花子</title>
</head>
<body>
<font size="6" color="#ff6600">
<p>松本花子</p>
</font>
誕生日:平成16年4月1日</br>
出身地:長野県</br>
<font face="MS 明朝">
<p>私の趣味は映画鑑賞です!</p>
</font>
</body>
</html>
文字の書体が変わりましたか?他にもいろいろフォントを変えるタグがあります。
フォントを変えるタグ一覧

<b>〜</b>
文字を太く表示します。例えば、こんな感じです。
<i>〜</i>
文字をイタリック(斜体)で表示します。こんな感じです。
<u>〜</u>
テキスト(文字)に下線(アンダーライン)を引きます。こんな感じです。
<s>〜</s>
文字の上に取り消し線を引きます。こんな感じです。
