はじめてのhtml入門
罫線のつけ方
罫線をブラウザに表示しましょう!!
 罫線って??
罫線って??
ページの中に横線を引くタグで、ページの端から端までひかれます。
内容がたくさんある時にはとても便利ですね。
罫線を引くと自動的に改行が入ります。
 |
好きなところにつければどこにだって罫線が引くことができます。 |
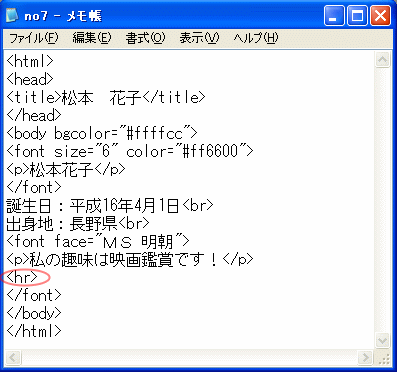
 ↑エディタの画面 |
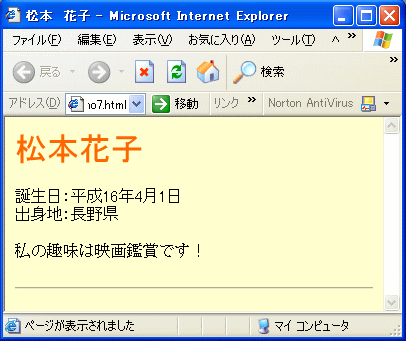
 ↑ブラウザの画面 |
実際に罫線をつけてみましょう!

先ほど作ったソースに付け足してみてください。
<html>
<head>
<title>松本 花子</title>
</head>
<body bgcolor="#ffffcc">
<font size="6" color="#ff6600">
<p>松本花子</p>
</font>
誕生日:平成16年4月1日</br>
出身地:長野県</br>
</font face="MS 明朝">
<p>私の趣味は映画鑑賞です!</p>
<hr>
</font>
</body>
</html>
罫線の種類
実はひとくちに罫線といっても、形や長さ、位置など様々なオプションから選べます。
<hr>
基本の罫線。くぼんだ様な線が引けます。
<hr noshade>
くぼみのない普通の線
<hr size="■">
線の太さを指定(nには数値が入る)
<hr width="■%">
横幅に対する割合分の線を引く
<hr width="■">
■にの数値分の長さの線を引く
