はじめてのhtml入門
文字の大きさの変え方
フォント
 font(フォント)ってなぁに?
font(フォント)ってなぁに?
fontというのは文字の形のことです。
種類がたくさんあり、決められているfontの名前を入力することで、いろいろな文字が楽しむことができます。
文字の大きさや色などかえれば、自分の個性が生かせたり、見やすくできて、とても簡単です。
フォントサイズ
 |
☆■の中には1〜7までのいずれかの数字を入れる☆ 〜の中に書いた文字の大きさが変わります。 |
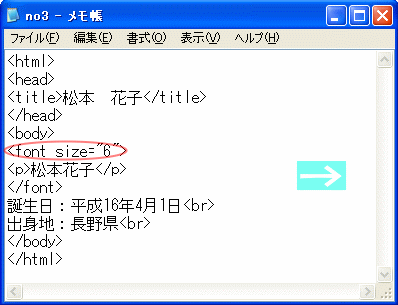
 ↑エディタの画面 |
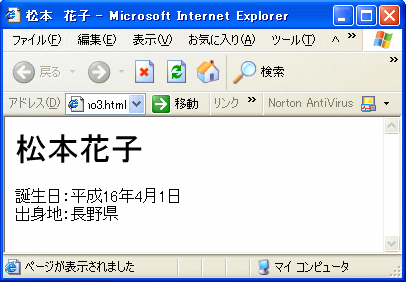
 ↑ブラウザの画面 |
 "1"が一番小さくて"7"が一番大きくなります。何もサイズを指定しない場合、通常"3"の大きさになっています。
"1"が一番小さくて"7"が一番大きくなります。何もサイズを指定しない場合、通常"3"の大きさになっています。| あ←1 あ←2 あ←3(通常の大きさ) あ←4 あ←5 あ←6 あ←7 |
実際に文字を大きくしてみましょう!

先ほど作ったソースに付け足してみてください。
<html>
<head>
<title>松本 花子</title>
</head>
<body>
<font size="6">
<p>松本花子</p>
</font>
誕生日:平成16年4月1日</br>
出身地:長野県</br>
</body>
</html>
文字が大きくなりましたか?
これを使えば重要なところなどがわかりやすく説明でき、見やすくなりますね。
